
Bootnewage CPanel主题(测试版)
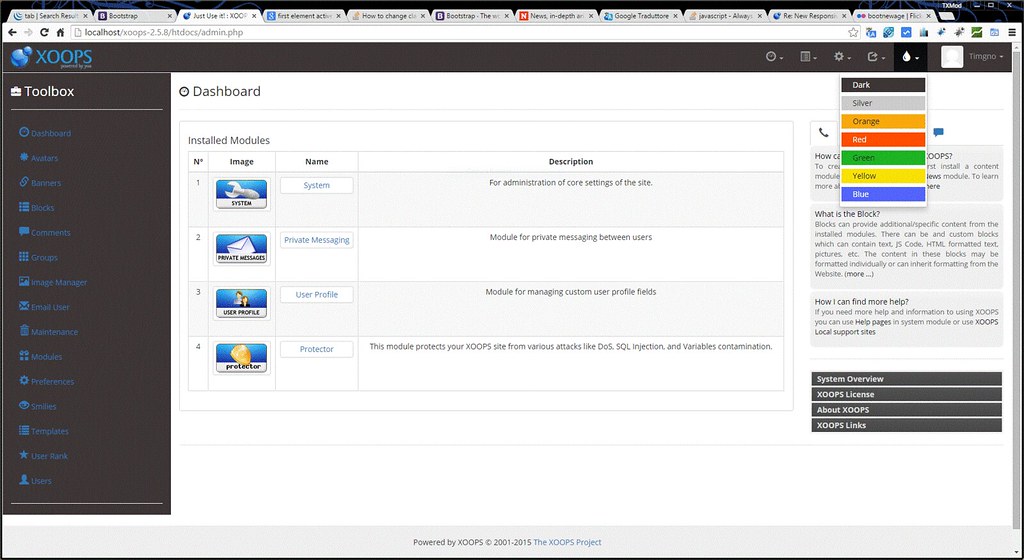
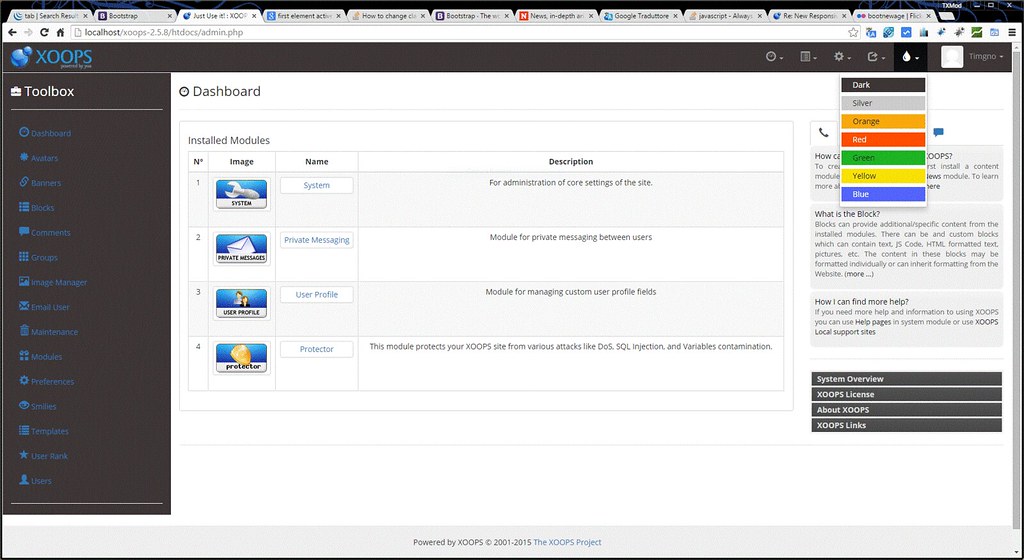
我很高兴向大家介绍一款全新的XOOPS CPanel(管理)主题,完全使用Bootstrap重写,旨在提供在不同移动设备上的可见性和兼容性。
需要注意的是,不幸的是,由于XOOPS 2.5.x版本支持Bootstrap,此管理主题可能无法正常工作。因此,在使用生产站点之前,应先在本地上进行测试。
我更改了许多System模块文件,以及许多其他核心文件,因此在您的本地主机上的XOOPS全新安装上进行测试是必要的,因为如果与新代码不兼容,您不会冒任何风险。
不过,即使默认主题也会更改,以避免任何问题。
下面是主题的截图,可以像默认主题一样修改为各种颜色。

使用的库
- bootstrap.css 3.3.2
- bootstrap.theme.css 3.3.2
- bootstrap.min.js 3.3.2
- jquery.min.js 1.11.2
- jquery-ui.min.js 1.10.4
正如我在此线程中提到的某些问题,您可能会发现一些功能有困难。
我必须指出,在捆绑包中除了默认主题外,还有其他主题,但它们不像这个一样完整。您仍然可以根据喜好进行编辑,期望在生产中使用。
查看Flickr上全部收集
下载包
要报告问题或提供反馈,请访问此线程。
阅读更多... | 3条评论需要注意的是,不幸的是,由于XOOPS 2.5.x版本支持Bootstrap,此管理主题可能无法正常工作。因此,在使用生产站点之前,应先在本地上进行测试。
我更改了许多System模块文件,以及许多其他核心文件,因此在您的本地主机上的XOOPS全新安装上进行测试是必要的,因为如果与新代码不兼容,您不会冒任何风险。
不过,即使默认主题也会更改,以避免任何问题。
下面是主题的截图,可以像默认主题一样修改为各种颜色。

使用的库
- bootstrap.css 3.3.2
- bootstrap.theme.css 3.3.2
- bootstrap.min.js 3.3.2
- jquery.min.js 1.11.2
- jquery-ui.min.js 1.10.4
正如我在此线程中提到的某些问题,您可能会发现一些功能有困难。
我必须指出,在捆绑包中除了默认主题外,还有其他主题,但它们不像这个一样完整。您仍然可以根据喜好进行编辑,期望在生产中使用。
查看Flickr上全部收集
下载包
要报告问题或提供反馈,请访问此线程。

头条新闻出版商

主题.html代码
<link href="<{xoImgUrl css/mansetx.css}>" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="<{xoImgUrl js/mansetx.js}>">script>
<script type="text/javascript" src="<{xoImgUrl js/jquery-1.11.1.js}>">script> theme.html添加
<{includeq file="$theme_name/slidetpublisher.html"> slidetpublisher.html 代码
<{php}>
include_once XOOPS_ROOT_PATH . '/modules/publisher/include/common.php';
$publisher =& PublisherPublisher::getInstance();
$myts =& MyTextSanitizer::getInstance();
$itemsObj = $publisher->getHandler('item')->getItems($limit = 6, $start = 0, array(_PUBLISHER_STATUS_PUBLISHED), -1, $sort = 'datesub', $order='DESC', '', true, $criteria = null, true);
$totalItems = count($itemsObj);
global $items;
$items = array();
if ($itemsObj) {
for ( $i = 0; $i < $totalItems; $i++ ) {
$newItems['itemid'] = $itemsObj[$i]->itemid();
$newItems['title'] = $itemsObj[$i]->title();
$newItems['body'] = $itemsObj[$i]->body();
$newItems['votes'] = $itemsObj[$i]->votes();
$newItems['image'] = XOOPS_URL . '/uploads/blank.gif';
$images = $itemsObj[$i]->getImages();
if (is_object($images['main'])) {
$newItems['image'] = XOOPS_URL . '/uploads/' . $images['main']->getVar('image_name');
}
$items[] = $newItems;
}
}
<{/php}>
<div id="mansetx">
<{php}>
foreach ( $GLOBALS['items'] as $myrow )
{
$GLOBALS['xoopsTpl']->assign('itemid', $myrow['itemid']);
$GLOBALS['xoopsTpl']->assign('title', $myrow['title']);
$GLOBALS['xoopsTpl']->assign('body', $myrow['body']);
$GLOBALS['xoopsTpl']->assign('votes', $myrow['votes']);
$GLOBALS['xoopsTpl']->assign('image', $myrow['image']);
<{/php}>
<div id="mansetx-img">
<a href="<{$xoops_url}>/modules/publisher/item.php?itemid=<{$itemid}>"><img width="720" height="315" src="<{$image}>">a>
div>
<{php}>
}
<{/php}>
<div id="mansetx-selector">
<ul>
ul>
div>
div> 演示
http://estetikameliyatmerkezi.com/xoopson/
病床

在 Publisher 模块版本 1.02 中添加了 Facebook 评论
你好,
我做到了,我已将 Facebook 评论添加到 Publisher 模块版本 1.02 中
1. 我使用 Publisher 版本 1.02
2. 以及 xbootstrap 主题版本 1.02
3. 如果你需要,我必须准备一个 winzip
如果你想看它看起来如何,请看这里
点击此处
问候
DAVID

阅读更多... | 2 条评论我做到了,我已将 Facebook 评论添加到 Publisher 模块版本 1.02 中
1. 我使用 Publisher 版本 1.02
2. 以及 xbootstrap 主题版本 1.02
3. 如果你需要,我必须准备一个 winzip
如果你想看它看起来如何,请看这里
点击此处
问候
DAVID


TDMDownloads 块视图
TDMDownloads 1.6
------------------------------
tdmdownloads_block_top.html
tdmdownloads_block_new.html
------------------------------

演示
http://www.programgezgini.com/
下载
http://www.programgezgini.com/modules/TDMDownloads/singlefile.php?lid=1184
阅读更多... | 1 条评论------------------------------
tdmdownloads_block_top.html
tdmdownloads_block_new.html
------------------------------

演示
http://www.programgezgini.com/
下载
http://www.programgezgini.com/modules/TDMDownloads/singlefile.php?lid=1184

XoopsFaq / jQuery 插件:fancy FAQs

Xoops Faq 查看
脚本文件夹 / modules/xoopsfaq/templates
图片文件夹 / modules/xoopsfaq/images
xoopsfaq_category.html / modules/xoopsfaq/templates
下载: https://sourceforge.net/projects/xoopstr/files/Hack/
演示: http://evsad.org.tr/modules/xoopsfaq/index.php?cat_id=1

发布新闻视图 - Hack
在 Xoops-tr.com 的团队对 Publisher 进行了一些改进,改进了视图,我们想与所有 XOOPS 用户分享。
再次感谢 Trabis 为这个模块做的贡献。
publisher_display_wfsection.html
屏幕截图 / Screenshots
风格 - 1

风格 - 2

演示: http://evsad.org.tr/modules/publisher/
下载: http://www.programgezgini.com/modules/TDMDownloads/singlefile.php?lid=1149
阅读更多... | 3 条评论再次感谢 Trabis 为这个模块做的贡献。
publisher_display_wfsection.html
屏幕截图 / Screenshots
风格 - 1

风格 - 2

演示: http://evsad.org.tr/modules/publisher/
下载: http://www.programgezgini.com/modules/TDMDownloads/singlefile.php?lid=1149

Amazon EC2 和弹性负载均衡与 XOOPS(白皮书)
Amazon EC2 和弹性负载均衡与 XOOPS
白皮书由 Simon Roberts(悉尼人) - wishcraft
下载白皮书:[url=http://code.google.com/p/chronolabs/downloads/detail?name=XOOPS%20and%20Amazon%20EC2%20with%20ELB%20Services.pdf]XOOPS and Amazon EC2 with ELB Services.pdf[url] - 100Kb
贡献通知
我想感谢以下人员和组织在 Amazon ec2 和系统子集方面提供的帮助,没有他们的理解和对 Amazon 的联系,这份技术白皮书将不会存在。
ICE Systems
报价
lunchalot.com
报价
前言
本白皮书旨在描述定义Amazon EC2配合弹性负载均衡(ELB)与XOOPS门户系统的过程。它适用于XOOPS 2.5或更高版本,并且提供的相关文件依据源代码的GNU许可使用。
当ELB配置后,Amazon云将启动并将流量按网站流量需求分配到多个网站实例。这取决于您使用的实例类型及其能力。提供的所有文件都经过测试,并设计用于与Amazon的Ubuntu服务一起使用。
如果您需要一个高流量需求的网站,并且单个VPS或私有服务器无法应对,或者您需要多服务,那么这类服务将是必需的。为什么您会选择亚马逊来做这件事呢?我将引用ICE系统的Peter的说法,即在亚马逊提供ELB服务之前,这是非常不切实际和无法负担的,即使是最坚固的企业也不可以承受。因为手动安装和托管服务的成本对于大多数企业来说是不可接受的。
本白皮书将专注于XOOPS系统本身,并准备CMS/门户系统以在Amazon EC2环境中使用已配置的ELB,其中一些系统描述可能需要您自行研究或雇佣类似于ICE系统的人来为您部署,因为这些信息可能因安装和环境而异,并且超出了文档描述的范围。
由于知识产权的原因,已删除本系统设计中的独特内容,文档中将有关于如何设计或使用通用术语引用的说明,以便在您自己的系统中使用。
阅读更多... | 1条评论白皮书由 Simon Roberts(悉尼人) - wishcraft
下载白皮书:[url=http://code.google.com/p/chronolabs/downloads/detail?name=XOOPS%20and%20Amazon%20EC2%20with%20ELB%20Services.pdf]XOOPS and Amazon EC2 with ELB Services.pdf[url] - 100Kb
贡献通知
我想感谢以下人员和组织在 Amazon ec2 和系统子集方面提供的帮助,没有他们的理解和对 Amazon 的联系,这份技术白皮书将不会存在。
ICE Systems
报价
我想感谢 ICE System 的 Peter Barganski,他在这起案件中建立了 EC2 云,并能够导航和配置 Amazon 云。ICE System 是一个分销商和 Amazon Partner,为我提供了 Lunchalot.com 系统所需的快速、快速的响应和适应性环境。
lunchalot.com
报价
其次,我想感谢我的雇主,lunchalot.com(contact@lunchalot.com),他们迅速选择 XOOPS 作为将现有网络基础设施迁移到框架,特别是首席执行官 Richard 对将 PoC 网络基础设施迁移到 XOOPS 的热情,以及团队对所有测试小时的支持。
前言
本白皮书旨在描述定义Amazon EC2配合弹性负载均衡(ELB)与XOOPS门户系统的过程。它适用于XOOPS 2.5或更高版本,并且提供的相关文件依据源代码的GNU许可使用。
当ELB配置后,Amazon云将启动并将流量按网站流量需求分配到多个网站实例。这取决于您使用的实例类型及其能力。提供的所有文件都经过测试,并设计用于与Amazon的Ubuntu服务一起使用。
如果您需要一个高流量需求的网站,并且单个VPS或私有服务器无法应对,或者您需要多服务,那么这类服务将是必需的。为什么您会选择亚马逊来做这件事呢?我将引用ICE系统的Peter的说法,即在亚马逊提供ELB服务之前,这是非常不切实际和无法负担的,即使是最坚固的企业也不可以承受。因为手动安装和托管服务的成本对于大多数企业来说是不可接受的。
本白皮书将专注于XOOPS系统本身,并准备CMS/门户系统以在Amazon EC2环境中使用已配置的ELB,其中一些系统描述可能需要您自行研究或雇佣类似于ICE系统的人来为您部署,因为这些信息可能因安装和环境而异,并且超出了文档描述的范围。
由于知识产权的原因,已删除本系统设计中的独特内容,文档中将有关于如何设计或使用通用术语引用的说明,以便在您自己的系统中使用。

JQuery UI日期选择器
之前在我的网站上,我们谈论了在xoops上插入一个插件datetimepicker,您可以将其插入到类中。在这篇新闻中,我宣布我已经在class/xoopsform文件夹中创建了一个特殊的类,名为formdatepicker.php。结果是可以删除旧日历的许多文件,并使用简单的调用通过id #datepicker和使用jquery datepicker.js中的日期选择器插件的方法。
以下是一个简单的示例展示了图像



将通过单击文本框右侧的图标来获取表单,如果图标被激活,或者直接单击文本框以显示jQuery的日历UI。
阅读原文
阅读更多... | 3条评论以下是一个简单的示例展示了图像



将通过单击文本框右侧的图标来获取表单,如果图标被激活,或者直接单击文本框以显示jQuery的日历UI。
阅读原文

解决AJAX抛出跨域错误或响应为空的难题
当在八者预加载或特定页面中给XOOPS_URL分配javascript变量时。
通常,浏览器会拒绝您的请求并返回一个空响应,而不给出错误。这可以在火狐浏览器的控制台中看到,当请求返回代码“200 OK”,但文本为红色时=空结果。非常讨厌
问题是Xoops Cookie和浏览器之间的问题。我注意到当我登录到一个xoops页面但没有注销就关闭页面时。重新打开时,我在预加载中运行的ajax(在这种情况下是XIM和Smallworld)拒绝发送消息或发布到墙上。
此外,如果您从http://domain.com注销并打开http://www.domain.com,也会有这个问题。
根据我的观察,有两种解决方案。
1)每次您完成浏览后,请确保注销。
另一个解决方案是根据实际的浏览器地址来定义用于ajax请求的javascript变量。
向您的页面添加一个功能(如果您添加到include/functions.php中,记得在预加载或您正在工作的页面中包含此页面)
在您的页面上重置变量,如下所示
变量 smallworld_url 将根据您的浏览器地址进行设置,这样就不会导致ajax跨浏览器错误。
阅读更多... | 4条评论通常,浏览器会拒绝您的请求并返回一个空响应,而不给出错误。这可以在火狐浏览器的控制台中看到,当请求返回代码“200 OK”,但文本为红色时=空结果。非常讨厌
问题是Xoops Cookie和浏览器之间的问题。我注意到当我登录到一个xoops页面但没有注销就关闭页面时。重新打开时,我在预加载中运行的ajax(在这种情况下是XIM和Smallworld)拒绝发送消息或发布到墙上。
此外,如果您从http://domain.com注销并打开http://www.domain.com,也会有这个问题。
根据我的观察,有两种解决方案。
1)每次您完成浏览后,请确保注销。
另一个解决方案是根据实际的浏览器地址来定义用于ajax请求的javascript变量。
向您的页面添加一个功能(如果您添加到include/functions.php中,记得在预加载或您正在工作的页面中包含此页面)
/**
* @Get smallworld 的 url
* @returns string
*/
function smallworld_getHostRequest()
{
$protocol = strpos(strtolower($_SERVER['SERVER_PROTOCOL']),'https') === FALSE ? 'http' : 'https';
$host = $_SERVER['HTTP_HOST'];
$script = $_SERVER['SCRIPT_NAME'];
$params = $_SERVER['QUERY_STRING'];
$currentUrl = $protocol . '://' . $host;
return $currentUrl;
} 在您的页面上重置变量,如下所示
// 检查请求的url是否包含或不含 www
global $xoTheme;
$urltest = smallworld_getHostRequest();
$xoops_url = XOOPS_URL;
if (!strstr($urltest, 'www.')) {
$xoops_url = str_replace( 'www.', '', $xoops_url );
}
}
$script = "var smallworld_url = '" . $xoops_url . "/modules/smallworld/" . "';n";
$xoTheme->addScript('','',$script); 变量 smallworld_url 将根据您的浏览器地址进行设置,这样就不会导致ajax跨浏览器错误。

Xoops 社交媒体快速教程
首先,您完全可以自由使用这里的内容,我所做的大部分工作都是从我自己的错误调试过程中拼凑起来的。我在自己的新闻网站 http://kbkw.com 上使用了这里的一切。我认为我已经包括了所有内容,但如果您有任何问题,请随时联系我。这些都可能是这篇文章的延续 https://xoops.org.cn/modules/news/article.php?storyid=6044 META 我在我的模板中的 Meta 标签中添加以下内容我添加了一些 If/Then 语句,当我们在查看故事时,这些语句将会填充其他的 Facebook 值。(如果故事中的 hits 变量为空,则我们不是正在查看文章)与上述相同,但针对debaser模块此用法为新闻1.65中“选择图片附加到新闻”的功能。然后从这里开始,我们填充“其余页面”的变量,并关闭IF语句。最后,我添加关键词,因为Facebook会在它自己的之前拉取这个meta,原因不明。 模板 现在在新发布的 news_item.html 模板中,我添加了对正确主题的检查随后是我的“社交栏”通过在新闻条目模板中添加,而不是在_article中添加,您会在查看整个主题时看到每个故事底部的社交图标——并且链接能跟踪到故事,因此您可以通过点击几下就“赞”每页上的故事。**注意:Pinterest 需要在此页面的顶部添加此额外的 js(我把我的放到了 news_index.html 和 news_article.html 中最后,我在 news_article.html 模板的底部附近添加了以下代码,用于 Facebook 的“聊天”插件
阅读更多... | 10条评论 <meta property="og:type" content="article"/>
<meta property="og:locale" content="en_US" />
<meta property="og:image" content="<{$xoops_url}>/YOUR LOGO.png" />
<meta property="og:site_name" content="<{$xoops_sitename}>"/>
<meta property="fb:admins" content="FB ADMINS FOR THE SITE"/> <{if $story.hits !=''}>
<meta name="description" content="<{$story.news_title|strip_tags:false}> : <{$story.text|strip_tags:false|truncate:120:"..."}>" />
<meta property="og:description" content="<{$story.text|strip_tags:false|truncate:120:"..."}>" />
<meta property="og:title" content="<{$story.news_title|strip_tags:false|truncate:120:"..."}>"/>
<meta property="og:url" content="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" /> <{elseif $addinfo != ''}>
<meta name="description" content="<{$addinfo|strip_tags:true|truncate:220:"..."}>" />
<meta property="og:description" content="<{$addinfo|strip_tags:true|truncate:220:"..."}>" />
<meta property="og:title" content="<{$title}>"/>
<meta property="og:url" content="<{$xoops_url}>/modules/debaser/singlefile.php?id=<{$id}>" /> <{if $articlePicture != ''}>
<meta property="og:image" content="<{$articlePicture}>" />
<{/if}> <{else}>
<meta name="description" content="<{$xoops_pagetitle}>, <{$xoops_meta_description}>" />
<meta property="og:title" content="<{$xoops_pagetitle}>"/>
<{/if}> <meta name="keywords" content="<{$xoops_pagetitle}>, <{$xoops_meta_keywords}>" /> <{if $story.topic_title|strip_tags:false == "Local News"}>
<div class="addthis_toolbox addthis_default_style ">
<a class="addthis_button_facebook_like" fb:like:layout="button_count" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>">a>
<a class="addthis_button_tweet" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>">a>
<a class="addthis_button_google_plusone" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>" g:plusone:size="medium">a>
<{if $articlePicture != ''}>
<a href="http://pinterest.com/pin/create/button/?url=<{$xoops_url}>/modules/news/article.php?storyid%3D<{$story.id}>&media=<{$articlePicture}>&description=<{$story.news_title|strip_tags:false}> - <{$story.text|strip_tags:false|truncate:320:"..."}>" class="pin-it-button" count-layout="horizontal">Pin Ita>
<{else}>
<a href="http://pinterest.com/pin/create/button/?url=<{$xoops_url}>/modules/news/article.php?storyid%3D<{$story.id}>&media=<{$xoops_url}>/logo.png&description=<{$story.news_title|strip_tags:false}> - <{$story.text|strip_tags:true|truncate:320:"..."}>" class="pin-it-button" count-layout="horizontal">Pin Ita>
<{/if}>
<a class="addthis_counter addthis_pill_style" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>">a>
div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#pubid=YOUR PUB ID" addthis:url="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>" addthis:title="<{$story.news_title|strip_tags:true}>">script>
<script type="text/javascript">
(function() {
window.PinIt = window.PinIt || { loaded:false };
if ((window.PinIt.loaded) ) return;
window.PinIt.loaded = true;
function async_load(){
var s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
if ((window.location.protocol == "https:"))
s.src = "https://assets.pinterest.com/js/pinit.js";
else
s.src = "http://assets.pinterest.com/js/pinit.js";
var x = document.getElementsByTagName("script")[0];
x.parentNode.insertBefore(s, x);
}
if ((window.attachEvent))
window.attachEvent("onload", async_load);
else
window.addEventListener("load", async_load, false);
})();
script> <fb:comments ? numposts="15" <div class="fb-comments" data-href="<{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>">fb:comments> Login
Search
Recent Comments
Who's Online
Donat-O-Meter
Latest GitHub Commits
Archives
News archives
- January 2017
- November 2016
- October 2016
- September 2016
- August 2016
- July 2016
- June 2016
- May 2016
- April 2016
- March 2016
- February 2016
- January 2016
- December 2015
- November 2015
- October 2015
- September 2015
- July 2015
- May 2015
- April 2015
- March 2015
- February 2015
- January 2015
- December 2014
- November 2014
- October 2014
- September 2014
- August 2014
- July 2014
- June 2014
- May 2014
- April 2014
- March 2014
- February 2014
- January 2014
- December 2013
- November 2013
- October 2013
- September 2013
- August 2013
- July 2013
- June 2013
- May 2013
- April 2013
- March 2013
- February 2013
- January 2013
- December 2012
- November 2012
- October 2012
- September 2012
- August 2012
- July 2012
- June 2012
- May 2012
- April 2012
- March 2012
- February 2012
- January 2012
- December 2011
- November 2011
- October 2011
- September 2011
- August 2011
- July 2011
- June 2011
- May 2011
- April 2011
- March 2011
- February 2011
- January 2011
- December 2010
- November 2010
- October 2010
- September 2010
- August 2010
- July 2010
- June 2010
- May 2010
- April 2010
- March 2010
- February 2010
- January 2010
- December 2009
- November 2009
- October 2009
- September 2009
- August 2009
- July 2009
- June 2009
- May 2009
- April 2009
- March 2009
- February 2009
- January 2009
- December 2008
- November 2008
- October 2008
- September 2008
- August 2008
- July 2008
- June 2008
- May 2008
- April 2008
- March 2008
- February 2008
- January 2008
- December 2007
- November 2007
- October 2007
- September 2007
- August 2007
- July 2007
- June 2007
- May 2007
- April 2007
- March 2007
- February 2007
- January 2007
- December 2006
- November 2006
- October 2006
- September 2006
- August 2006
- July 2006
- June 2006
- May 2006
- April 2006
- March 2006
- February 2006
- January 2006
- December 2005
- November 2005
- October 2005
- September 2005
- August 2005
- July 2005
- June 2005
- May 2005
- April 2005
- March 2005
- February 2005
- January 2005
- December 2004
- November 2004
- October 2004
- September 2004
- August 2004
- July 2004
- June 2004
- May 2004
- April 2004
- March 2004
- February 2004
- January 2004
- December 2003
- November 2003
- October 2003
- September 2003
- August 2003
- July 2003
- June 2003
- May 2003
- April 2003
- March 2003
- February 2003
- January 2003
- December 2002
- November 2002
- October 2002
- September 2002
- August 2002
- July 2002
- June 2002
- May 2002
- April 2002
- March 2002
- February 2002
- January 2002
- December 2001
- December 1969

