Hacks:将Facebook的评论框添加到XOOPS新闻模块
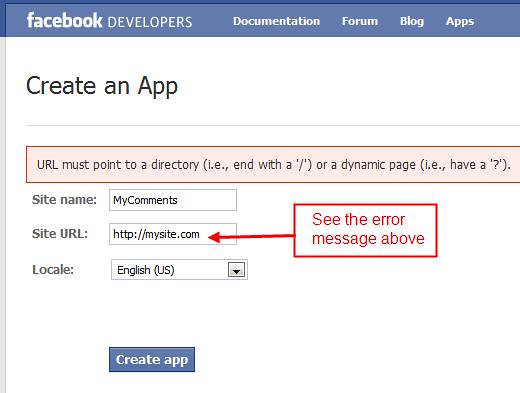
发布者:Mamba在2011/8/16 8:50:00 15202次阅读Bigwolf最近询问如何在新闻模块中添加Facebook的评论框代码。以下是一个快速教程,说明如何修改新闻模块以实现此功能:1) 您需要为您的XOOPS网站创建一个Facebook应用,并填写所有字段:
 请确保您的URL以"/"结尾 2) 填写完表单,并点击“创建应用”按钮后,Facebook要确保您是真人或非常聪明的机器人:
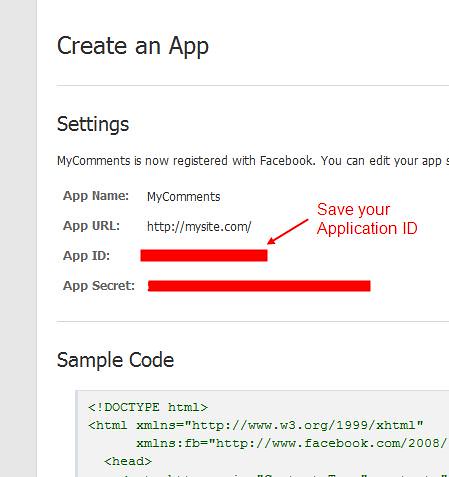
请确保您的URL以"/"结尾 2) 填写完表单,并点击“创建应用”按钮后,Facebook要确保您是真人或非常聪明的机器人: 3) 通过安全检查后,您将看到包含您的应用ID和应用密钥的设置页面:
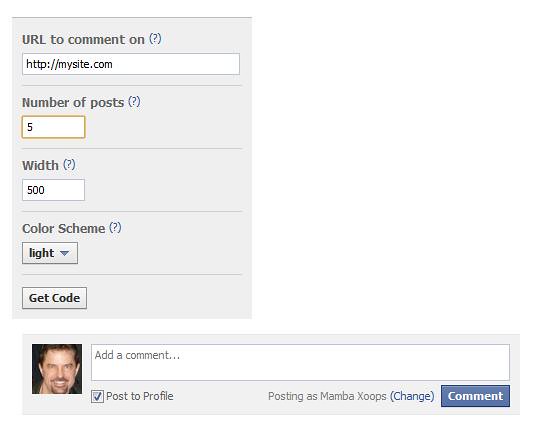
3) 通过安全检查后,您将看到包含您的应用ID和应用密钥的设置页面: 4) 现在,访问Facebook社交评论网站。使用您的数据填写表单:您的网站URL、要显示的默认评论数量以及评论框的宽度,这将取决于您使用的主题:
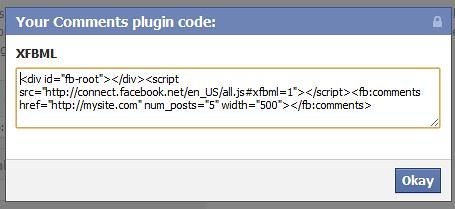
4) 现在,访问Facebook社交评论网站。使用您的数据填写表单:您的网站URL、要显示的默认评论数量以及评论框的宽度,这将取决于您使用的主题: (请注意:您可以在代码中稍后更改设置)5) 点击“获取代码”按钮,并获取您的代码:
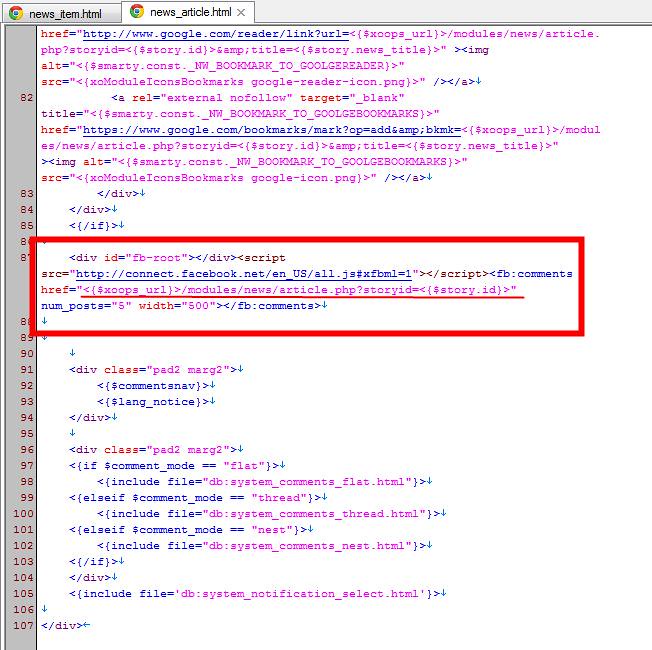
(请注意:您可以在代码中稍后更改设置)5) 点击“获取代码”按钮,并获取您的代码: //修正开始 6) 前往名为news_article.html的文件,该文件位于您新闻模块的/templates目录中,并在文件末尾附近放置您的代码,在以下内容之前:
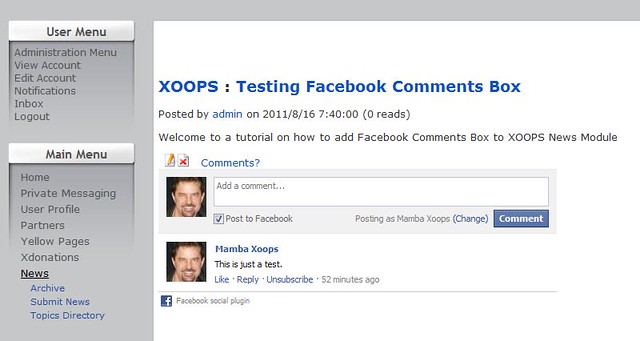
//修正开始 6) 前往名为news_article.html的文件,该文件位于您新闻模块的/templates目录中,并在文件末尾附近放置您的代码,在以下内容之前: <div class="pad2 marg2"> <{$xoops_url}>/modules/news/article.php?storyid=<{$story.id}>  这将为当前文章提供一个反向链接 //更正结束 7) 保存修改,确保在您的管理员偏好设置(常规设置)中“检查模板修改?”设置为“是”,并查看您的新闻 - 在您的文章下您应该能看到一个Facebook评论区:
这将为当前文章提供一个反向链接 //更正结束 7) 保存修改,确保在您的管理员偏好设置(常规设置)中“检查模板修改?”设置为“是”,并查看您的新闻 - 在您的文章下您应该能看到一个Facebook评论区: 这样就完成了。祝您快乐使用Xoops
这样就完成了。祝您快乐使用Xoops  ------------------------------------------ [编辑] Aberdeenman 发表了另一个有趣的黑客技巧,涉及社交媒体:https://xoops.org.cn/modules/news/article.php?storyid=6236
------------------------------------------ [编辑] Aberdeenman 发表了另一个有趣的黑客技巧,涉及社交媒体:https://xoops.org.cn/modules/news/article.php?storyid=6236





