网页导航菜单设计参考 |
||||
|---|---|---|---|---|
|
网站管理员
 
注册日期:
2005/10/29 13:32 来自 北京
所属群组:
网站管理员 注册会员 ComSupp 推广组 等级: 38; EXP: 43
HP: 187 / 935 MP: 738 / 16036  |
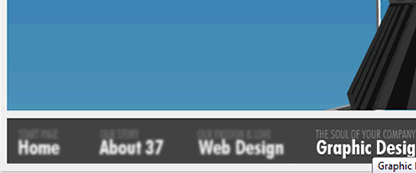
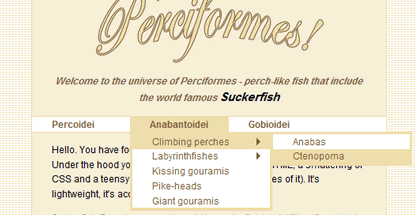
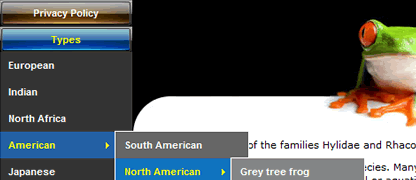
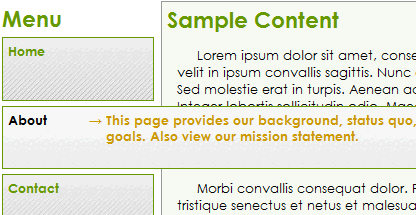
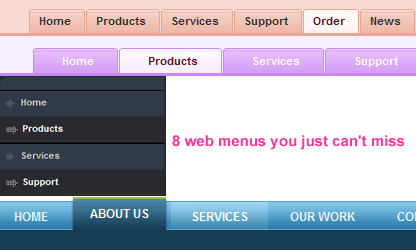
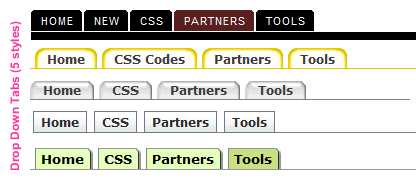
7 Advanced CSS Menu, A Great Roundup!!引用来源:http://www.noupe.com/css/7-advanced-c ... for-your-next-design.html New techniques are being developed and updated all the time for creating unique menu techniques. We keep an eye on the recent developments and collect new ideas and methods for our readers and after all the great appreciation this post got 13 Awesome Javascript CSS Menus, i thought it would be nice to get you a fresh round-up of 7 Advanced CSS Menus techniques, that might be useful for you in your next design project. 1) Advanced CSS MenuCheck out this great CSS advanced menu tutorial by Nick La, showing us how to slice up the menu design step by step and putting them together with CSS. 2) Advanced CSS Menu TrickA new concept by altering the non navigation items on hover state which will focus the user’s attention on the item they have hovered on, and create a new look and feel for the site overall. Works perfectly in any modern browser, yet still be fully functional in your older version of IE as well. 3) Son of Suckerfish DropdownsThe Famous Suckerfish Dropdowns is now back and they’re more accessible, even lighter in weight (just 12 lines of JavaScript), have greater compatibility (they now work in Opera and Safari without a hack in sight) and can have multiple-levels. 4) Tree Frog slide and fly menuThis menu has a vertical sliding first sub level then two flyout levels and demonstrates how it is possible to change positional styling from ‘absolute’ and off screen to ’static’ and expanding the menu vertically. 5) Mike’s ExperimentA useful CSS technique for providing pop-up descriptive content by extending nav menus with tool-tips, alerts, notifications, or additional info. 6) 8 web menus you can’t miss8 Great CSS based Menus, you just can’t miss. 7) Drop Down TabsDrop Down Tabs comes with 5 sleek examples to let you quickly pick your favourite to use on your site. Customize each example’s CSS to modify the look as desired. We got you covered alright! You can find great resources at the links below:
2008/2/8 12:04
|
|||
|
||||
回复: 7 Advanced CSS Menu, A Great Roundup!! |
||||
|---|---|---|---|---|
|
网站管理员
 
注册日期:
2005/10/29 13:32 来自 北京
所属群组:
网站管理员 注册会员 ComSupp 推广组 等级: 38; EXP: 43
HP: 187 / 935 MP: 738 / 16036  |
上述第三款Son of Suckerfish Dropdowns比较酷,小巧、可应用性比较好,我喜欢!
我曾经用过的比较酷的菜单有: 1)YUI:http://developer.yahoo.com/yui/exampl ... avfrommarkupwithanim.html 2)mygosuMenu - simple dhtml menu: http://dev.gosu.pl/
2008/2/8 12:07
|
|||
|
||||
回复: 菜单设计大集合 |
||||
|---|---|---|---|---|
|
网站管理员
 
注册日期:
2005/10/29 13:32 来自 北京
所属群组:
网站管理员 注册会员 ComSupp 推广组 等级: 38; EXP: 43
HP: 187 / 935 MP: 738 / 16036  |
发现一个新的酷菜单:ADxMenu 这里有它的demo演示:http://aplus.co.yu/adxmenu/examples/
2008/3/3 17:25
|
|||
|
||||
回复: 菜单设计大集合 |
||||
|---|---|---|---|---|
|
网站管理员
 
注册日期:
2005/10/29 13:32 来自 北京
所属群组:
网站管理员 注册会员 ComSupp 推广组 等级: 38; EXP: 43
HP: 187 / 935 MP: 738 / 16036  |
《60多个网页导航菜单设计实例欣赏》“导航是网页设计中的重要元素。一个良好的网页导航系统能不止是要把它设计的够漂亮,同时更重要的是要能够带领你的用户逗留在你的网站之中,让访客轻松找到 他们想要观看的内容。这篇文章介绍了导航菜单在近期的发展趋势,实例和创新的解决方案,非常的丰富,相信能够为你的下次网页设计带来更好的灵感和参考。”
2008/3/3 17:34
|
|||
|
||||
回复: 菜单设计大集合 |
||||
|---|---|---|---|---|
|
新进会员
 
注册日期:
3/25 0:09 所属群组:
注册会员
帖子:
18
等级: 2; EXP: 97
HP: 0 / 49 MP: 6 / 66  |
哇塞 教教我啊
3/26 23:52
|
|||
|
||||